こんにちは。WEBデザイナーの梅川です。
ホームページ制作を依頼したいけれど、
「何から始めればいいのか分からない」「何を準備したらいいか分からない」
というご相談をよくいただきます。
担当者さんの中には何も分からない状態で急に任されて、
「トラブルになったり失敗したらどうしよう」とプレッシャーを感じている方も多いのではないでしょうか。
そんな担当者さんに向けて前回の記事では「ホームページを依頼するときに準備しておきたいこと」についてお話しました。
それを踏まえた上で今回はホームページ制作の流れとタスクについてお話したいと思います。
具体的にどのような流れでどういったことをする必要が出てくるのかをご説明します。
ホームページ制作のおおまかな流れ
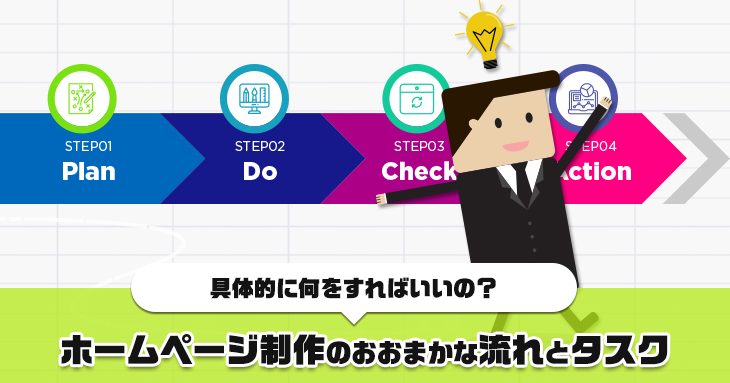
基本的なホームページ制作は、PDCAサイクルに当てはめて大まかに4つの段階に分けることができます。
PDCAサイクルとは、Plan(計画)→Do(実行)→Check(評価)→Action(改善)を繰り返し続けることで、品質を向上させたり業務を改善したりするための手法のひとつで、これにホームページ制作を当てはめると次のような流れになります。
【Plan(企画・設計)】
ホームページ制作を始めるにあたっての情報収集や企画・設計を行います。
クライアントとのヒアリング、業界市場や競合他社の調査などで得た情報から仮説を立て、目的達成のためのプロジェクト・コンテンツ等を考えます。
【Do(制作・公開)】
企画に沿ったデザインを制作します。
デザインが決定したらそれを基にコーディングやシステム構築などを行い、実装・公開します。
【Check(運用・評価)】
公開したホームページを使った業務を実践したり、更新・システム保守を実施し運用します。
また、当初の目論見通りの効果を得ているか、業務フローとして問題はないか等の確認を行います。
【Action(分析・改善)】
実際に運用してみての反応・効果を、アクセス解析やアンケート等を用いて分析します。
分析から新たな仮説を立て、次の「Plan(企画・設計)」へとつなげます。
ホームページの制作の具体的な流れとやりとり
では具体的に、どういった流れでどんなタスクが発生しそうかをもう少し詳しくご説明します。

Plan(企画・設計)
事前準備
ホームページを制作することが決まったら、いきなり制作会社に電話をかけるのではなくまずは「目的」を明確にしておくことが重要です。
ホームページはあくまでもツールのひとつなので、指標となる「目的」が決まっていない状態だったりブレてしまっていたりすると成立しません。
納期やクオリティに影響するだけでなく公開後の運用でも困ることになります。
なんだかいきなり重そうですが、最初からガチガチに決めておく必要はありません。
例えば「新規顧客を集客したい」「採用活動で求人募集を強化したい」等、ホームページを作りたいと思いいたったきっかけや原因が必ずあるはずなので、打ち合わせで制作会社としっかり共有できるように予め振り返って整理おくことをおすすめします。
また、その他にも制作中に依頼されそうなものに関して予め用意できるものは揃えておくと後の進行がスムーズになります。
詳しくはこちらの記事でお話ししているので、合わせて読んでみてください。
【担当者のタスク】
・社内での打ち合わせを行い、要件をまとめる
・目的
・ターゲット
・アピールしたいこと
・その他こだわり
・予算感
・後々必要になりそうな資料や情報を整理し手元に揃える
業者の選定から問い合わせ
目的が明確になったら、これからパートナーとして一緒に制作していく業者を選定します。
WEB制作をしている知り合いがいるのであればまずはそこから相談してみてもいいかもしれないが、大体はインターネットで探す方が多いと思います。
検索したら、いきなり1社にしぼらず3社くらいをピックアップして問い合わせることをおすすめします。
コストや提案内容、スケジュール感等を総合的に比較検討することで安心して任すことができる制作会社かどうかを判断しやすくなります。
また、社内で承認を得る際に、選んだ理由を説明することができます。
制作会社をチョイスする時のポイントについてはこちらの記事で詳しく解説しているので、参考にしてみてください。
>>>「ホームページ制作会社の選び方って?」
【担当者のタスク】
・制作会社をピックアップし問い合わせ、見積もり依頼
打ち合わせ・ヒアリング
お願いする制作会社が決まったら、まずは打ち合わせ・ヒアリングを行います。
ヒアリングではホームページを作るにあたって必要な情報の確認や認識のすり合わせをします。
認識がズレていると次に行う企画の作成に大きく影響するため、違和感や疑問がある場合はしっかり話し合ってクリアにしておきましょう。
【話し合う内容】
・サイトを作る目的
・ターゲット
・アピールポイント
・その他のこだわり
・予算感
・競合他社や市場環境への認識
・サーバーやドメインについて
・公開後の運用や管理について
【担当者のタスク】
・制作会社との打ち合わせ
・後日制作会社から提示された見積もりと提案内容を確認し1社に絞る
・社内で承認を得る
企画書・フレーム作成
ヒアリングで吸いだした情報を基に、制作会社が主体となりホームページをつくるための計画を立てます。
見積もりが出された時点でどのようなホームページになるかはある程度決まっていると思いますが、この段階でより詳細に詰めていくことになります。
それがワイヤーフレームです。
ワイヤーフレームとは、ページのどこに何を配置するかを決める設計図のようなもので、デザインの前段階として大まかなレイアウトが決定します。
いわばホームページの骨組みの部分にあたるため、ここで定めた内容がデザインやコーディングまで進んだ段階で覆ってしまうと大幅にやり直しや遅延が発生します。
まだイメージしにくいところもあるとは思いますが、この時点で上長にも一度承認してもらえるとベターです。
とても重要なフェーズなのできちんと納得するまで練り上げることが大切です。
【決めること】
・サイトの構成(サイトマップ):何ページ必要か、どんなページが必要か、どんなコンテンツが必要か、どのページをどこにリンクするか
・画面設計:コンテンツをどこに配置するか(ユーザーにとって見やすく使いやすいホームページにするための設計)
・仕様、機能:更新を行えるようにするか、その場合はどのコンテンツを更新するか
(複雑すぎると使いこなせなくなるため、必要最低限でシンプルな誰でも使える範囲内を意識して決定する)
【担当者のタスク】
・制作会社から提示されるサイトマップやワイヤーフレーム等をチェックし、抜けや不都合があれば修正指示をする
・可能であれば上長にもチェックをしてもらい承認を得ておく
※こだわりが伝え漏れていた場合もここで解消しておく
Do(制作・公開)
デザイン作成
ホームページの骨組みが決まったら制作の段階に移ります。
まずはワイヤーフレームを基に実際のビジュアルとなるデザインを作成します。
デザインは一気には作らずに、トップページと下層1ページを作成してベースとなるイメージやルールを決定してから、下層ページを全て揃えます。
ここでホームページの全容が確定するため、上長に最終的な承認を必ず得ておくことが必要です。
また、写真撮影やインタビューが必要な場合もこの段階で行います。
【決めること】
・ターゲットに合った印象になっているか?(例:若年層向け→ポップ)
・会社のイメージに合っているか?(例:誠実、先進的、)
・色の組み合わせ
・フォントの種類と大きさ
・見出しの装飾
・画像やイラスト素材
・ライティング
【担当者のタスク】
・文章のライティング(制作会社側が行う場合はしなくてもいい)
・写真撮影やインタビューが必要な場合は協力してくれる社内スタッフとの日程調整を行う
・制作会社から提示されるデザインを確認し、修正がある場合は指示を行う
・上長の最終的な承認を得る
コーディング・プログラミング
デザインが決定したらページをインターネット上で表示させるためにコーディングを行います。
具体的には「こんな風に表示してくださいね」という指示をコードで打ち込んでいく作業です。
ここでいかに適切な記述ができるかがSEO(検索エンジン最適化)にも影響します。
表示させる端末(ノートパソコンやスマートフォン、タブレット等)やブラウザ(Chrome、Firefox、Edge、Safari等)といった環境が違うため、環境に応じて適切な表示になるよう調整も行ないます。
表示が問題なく出来ていることを確認できたら、CMSの導入やシステム構築を行ない、一通りホームページが完成となります。
完成したらいきなり公開はせず、まずはテスト環境を用意し、校正や機能の最終確認を行います。
また、更新機能やシステムが導入されている場合は使い方のレクチャーをします。
【担当者のタスク】
・テスト環境でホームページの誤字脱字やリンク切れ等も含めた最終チェックを行う
・更新機能やシステム使い方を確認する
ドメインの取得とサーバーの準備
テスト環境でのチェックができたら、いよいよ公開のための準備に移ります。
ホームページをインターネット上に公開するためにはデータを格納するための「サーバー」とそのデーターを読み込んでこれるようにするための「ドメイン」が必要です。
簡単にいうと、ホームページがマンションの1室だとしたら、サーバーはマンションのビルそのもの、ドメインは住んでいる人の名前みたいなものです。
ドメインは唯一無二の名前で、1つのドメインに対しては1つのサイトしか割り振ることはできません。
私たちが普段目にするURLやメールアドレスの中に含まれています。
例えば
「http://www.○○○.com」
というホームページのURLがあるとすれば、www.以下の「○○○.com」の部分がドメインにあたります。
Webブラウザでホームページを閲覧するとき、私たちがURLで「アップポイントビルの205号室に入っている○○○.comさんを呼んできてください」とリクエストすると、コンピューターは「IPアドレス」という住所を基にサーバー内から「○○○.comさん」のデータを読み込んで表示してくれています。
弊社ではドメインをいくつかピックアップした中からクライアントに選んでもらい取得し、データーを保管するための環境を自社サーバー内に用意しています。
既にドメインやレンタルサーバーをお持ちの場合は、必要な情報をお聞きしアップロードします。
【担当者のタスク】
・ドメインの決定
・ドメインとサーバーが既にある場合はFTP情報を用意する
Check(運用・評価)
定期的な更新・運用
ホームページが完成するとホッとしてそのまま放置してしまうケースが多いのですが、ホームページは公開してからが本番です。
情報の変更等があった場合は、基本的には制作した業者に都度更新依頼をすることになるかと思います。
コラム等自社で更新が必要な場合は社内でも担当者や当番を決めて定期的に更新をすることが大切です。
【担当者のタスク】
・制作会社への更新依頼
・コラムなどの更新(複数人で行う場合は担当者を決める)
Action(分析・改善)
アクセス解析・改善
実際に運用をしてみると、当初の想定とは違っていたり、時代に合わせて周囲の状況が変化したりすることがよくあります。
アクセス解析を使い、
・閲覧数はどのように変動しているか?(日や曜日によって極端に上がり下がりをしているところはないか?)
・どんなユーザーによく見られているか?
・どのページがよく見られているか?
・コンバージョン(最終的な成果)は狙い通り出ているか?
・ユーザーが極端に離脱してしまうページはないか?
といったことを定期的にチェック・分析し、「本当に狙った通りの効果は出ているか?」「ホームページの状態は本当に見合っているのか?」を確認する必要があります。
もし狙いとは違う動きがある場合は、どのように改善するかを再度企画します。
【担当者のタスク】
・アクセス解析を定期的に確認し分析する
・必要に応じて制作会社と打ち合わせを行い、改善を繰り返す
まとめ
ホームページは発注すれば出来上がりの商品が出てくるものではないので、Web担当者は制作会社と都度連携をとり協力しながら作り上げていく必要があります。
やることが多いようで大変そうに見えますが、良い制作会社さえ見つかればリーダーシップをもって導いてもらえるし分からないことは相談もできるのでご安心ください。
Web担当者さんのやることは大まかに「社内調整・資料や素材の手配・都度の確認作業」といったことになるかと思います。
けれども、制作会社を適当に選んでしまったり、計画や段取りが崩れたりすると、二次災害的にやることが増えてしまったり、やり直しが発生したりして後々大変になってしまいます。
そうならないためにも事前準備はある程度しておき、しっかり比較検討したうえで制作会社を選びたいところです。
もしもなかなか良い制作会社が見つからない場合はデザイン・コーディング・プログラミングを全て自社で行っている弊社にお気軽にご相談ください!